 |
| Cara Membuat Sitemap Cantik (SEO friendly) pada Blogger Blogspot |
Pada awalnya saya tidak terlalu memperhatikan betapa pentingnya untuk membuat sitemap pada blogger, karena saya berfikir "blogger blogspot kan milik si google, pastilah tanpa sitemap pun pasti cepat dikenali dan dindex oleh nya." setelah membaca beberapa postingan para masta blogger ternyata sitemap itu diperlukan pada blogger agar setiap postingan yang ada pada blog kita dapat di telusuri dan di index oleh mesin terlusur.
Dari beberapa tutorial yang saya baca dan saya terapkan pada blog ini tidak semua jalan sesuai harapan saya, entah itu karena saya yang tidak mengerti atau memang model atau sintak untuk membuat sitemap pada blogger ini sudah berubah. sampai pada akhirnya saya menemukan sebuah blog berbahasa inggris, walaupun bahasa inggris saya pasif dan berantakan saya mencoba untuk menerapkan di blog ini hasilnya lumayan berajalan dengan baik, saya tidak tahu persis apakah benar-benar sitemap ini yang mempengaruhi tau karena postingan saya masih sedikit, ga sampai sehari seluruh postingan saya sudah di index oleh google. kren ga tu?
Nah bagi anda yang saat ini berkeinginan untuk membuat sitemap yang akan dipasang pada bloggernya silahkan ikuti panduan berikut ini:
- Langkah Pertama, Pastikan anda login ke blogger
- Langkah Kedua, Masuk ke Setelan dan pilih Lainnya, disebelah kanan pada Feed Situs : Izinkan Umpan Blog menjadi Penuh, seperti gambar dibawah ini;
- Langkah Ketiga, Klik Template/Tema dan klik Edit HTML;
- Cari kode tag ]]></b:skin> dan tempelkan kode CSS berikut tepat diatasnya;
/* ##sitemap CSS## */ .mapasite { margin-bottom: 10px; background-color: #F8F8F8 } .mapasite.active .mapa { display: block } .mapasite .mapa { display: none } .mapasite h2 { background-color: #EEE; color: $(primary.color); font-size: 15px; padding: 10px 20px; border-radius: 2px; margin-bottom: 0; cursor: pointer; font-weight: 700 } .mapasite h2 .botao { font-size: 18px; line-height: 1.2em } .botao .fa-minus-circle { color: #f30 } .mapapost { overflow: hidden; margin-bottom: 20px; height: 70px; background-color: #FFF } .mapa { padding: 40px } .map-thumb { background-color: #F0F0F0; padding: 10px; display: block; width: 65px; height: 50px; float: left } .map-img { width: 65px; height: 50px; overflow: hidden; border-radius: 2px } .map-thumb a { width: 100%; height: 100%; display: block; transition: all .3s ease-out!important; -webkit-transition: all .3s ease-out!important; -moz-transition: all .3s ease-out!important; -o-transition: all .3s ease-out!important } .map-thumb a:hover { -webkit-transform: scale(1.1) rotate(-1.5deg)!important; -moz-transform: scale(1.1) rotate(-1.5deg)!important; transform: scale(1.1) rotate(-1.5deg)!important; transition: all .3s ease-out!important; -webkit-transition: all .3s ease-out!important; -moz-transition: all .3s ease-out!important; -o-transition: all .3s ease-out!important } .mapapost .wrp-titulo { padding-top: 10px; font-weight: 700; font-size: 14px; line-height: 1.3em; padding-left: 25px; padding-right: 10px; display: block; overflow: hidden; margin-bottom: 5px } .mapapost .wrp-titulo a { } .mapapost .wrp-titulo a:hover { color: #f30; text-decoration: underline } .map-meta { display: block; float: left; overflow: hidden; padding-left: 25px; } .mapasite h2 .botao { float: right }
- Selanjutnya cari kode tag </body> dan tempelkan Script berikut tepat diatasnya;
<script type='text/javascript'> //<![CDATA[ var text_month = [, "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec"]; var no_image_url = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDWXbubJh0ylC8Zgd1zSSEzI9PJhCtH9JujFixqVwfc_icV8BPrzF-caIdE5ipgbEy-2KKscTZAj_2XNm16s13aKlyWYLi9caffGopNzoZyLjMzgn9pG3j4haCr71Xg8o7BG7Hvl5UrHA/s1600-r/nth.png"; var static_page_text = $.trim($('.static_page .post-body').text()); if (static_page_text === "[sitemap]") { var postbody = $('.static_page .post-body'); $.ajax({ url: "/feeds/posts/default?alt=json-in-script", type: 'get', dataType: "jsonp", success: function(dataZ) { var blogLabels = []; for (var t = 0; t < dataZ.feed.category.length; t++) { blogLabels.push(dataZ.feed.category[t].term) } var blogLabels = blogLabels.join('/'); postbody.html('<div class="siteLabel"></div>'); $('.static_page .post-body .siteLabel').text(blogLabels); var splabel = $(".siteLabel").text().split("/"); var splabels = ""; for (get = 0; get < splabel.length; ++get) { splabels += "<span>" + splabel[get] + "</span>" } $(".siteLabel").html(splabels); $('.siteLabel span').each(function() { var mapLabel = $(this); var mapLabel_text = $(this).text(); $.ajax({ url: "/feeds/posts/default/-/" + mapLabel_text + "?alt=json-in-script", type: 'get', dataType: "jsonp", success: function(data) { var posturl = ""; var htmlcode = '<div class="mapa">'; for (var i = 0; i < data.feed.entry.length; i++) { for (var j = 0; j < data.feed.entry[i].link.length; j++) { if (data.feed.entry[i].link[j].rel == "alternate") { posturl = data.feed.entry[i].link[j].href; break } } var posttitle = data.feed.entry[i].title.$t; var author = data.feed.entry[i].author[0].name.$t; var get_date = data.feed.entry[i].published.$t, year = get_date.substring(0, 4), month = get_date.substring(5, 7), day = get_date.substring(8, 10), date = text_month[parseInt(month, 10)] + ' ' + day + ', ' + year; var tag = data.feed.entry[i].category[0].term; var content = data.feed.entry[i].content.$t; var $content = $('<div>').html(content); var src2 = data.feed.entry[i].media$thumbnail.url; htmlcode += '<div class="mapapost"><div class="map-thumb"><div class="map-img"><a href="' + posturl + '" style="background:url(' + src2 + ') no-repeat center center;background-size: cover"/></div></div><h3 class="wrp-titulo"><a href="' + posturl + '">' + posttitle + '</a></h3><div class="map-meta"><span class="p-author">' + author + '</span><span class="p-date">' + date + '</span></div></div>' } htmlcode += '</div>'; mapLabel.replaceWith('<div class="mapasite"><h2>' + mapLabel_text + '<span class="botao"><i class="fa fa-plus-circle"></i></span></h2>' + htmlcode + '</div>'); $(document).on('click', '.mapasite h2', function() { $(this).parent('.mapasite').addClass('active'); $(this).find('.botao .fa').removeClass('fa-plus-circle').addClass('fa-minus-circle'); }); $(document).on('click', '.mapasite.active h2', function() { $(this).parent('.mapasite').removeClass('active'); $(this).find('.botao .fa').addClass('fa-plus-circle').removeClass('fa-minus-circle'); }); } }); }); } }); } //]]> </script>
Yang perlu diperhatikan adalah Plugin Jquery karena tanpa plugin ini sitemap yang anda buat tidak akan bekerja, periksa terlebih dahulu apakah pada template anda sudah menggunakan plugin Jquery.
- Langkah terakhir buat sebuah Laman/Page beri judul Sitemap dan pada konten tuliskan [sitemap], kemudian simpan.
Setelah anda melakukan seluruh tahapan ini dengan benar akan menghasilkan sitemap yang sangat keren (menurut saya hehe), demikian kesempatan saya kali ini untuk berbagi kepada anda, semoga artikel ini bermanfaat.
Update :
Berdasarkan komentar saudara kita yang belum berhasil menerapkan artikel ini pada blognya, akhirnya saya melakukan ujicoba ulang pada 3 template yaitu (1) bawaan blogspot (2) sora dan (3) takis, dengan hasil sebagai berikut : artikel ini belum berhasil saya terapkan pada template bawaan blogspot, akan tetapi sudah dapat diterapkan pada template sora dan takis.
Untuk mendapatkan tampilan maksimal pastikan setiap post/artikel anda berisi minimal 1 buah gambar, karena sitemap akan terlihat berantakan ketika tidak berisi gambar.
Demikian hasil ujicoba yang saya lakukan, semoga dapat dijadikan bahan referensi, atau mungkin ada cara lain yang anda temukan, silahkan sampaikan pada kolom komentar agar mereka yang sedang belajar dapat sama-sama atas apa yang kita ketahui. terimakasih.
 |
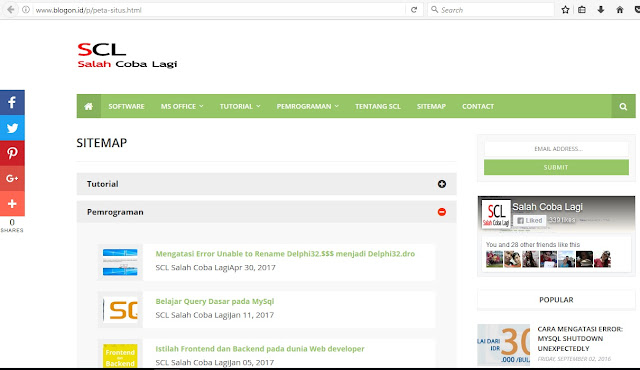
| Hasil Uji Coba pada Takis Template |











Coba cek tampilan sitemap agan, kok gak ada list nya. Apa kode diatas gak work, qtau gak cocok dengan template agan?
BalasHapusWaduh... terimakasih pantauan dan masukkannya Gan, benar saya sempat ada rubah settingan umpan blog, udah work lagi!
Hapusu'r welcome, thanks for visiting
BalasHapusgan kok punya saya cuma muncul tulisan [sitemap]
BalasHapusCoba agan cek lagi di langkah kedua dan pastikan jquery sudah ada ditemplate agan
HapusKomentar ini telah dihapus oleh pengarang.
HapusMasih belom bisa juga gan http://maxcited.blogspot.co.id/p/sitemap_15.html
HapusOk gan, saya minta maaf jika artikel ini belum dapat membantu agan, mohon bersabar saya akan coba pada blog baru, kalau nanti berhasil akan saya kabari disini.
HapusUntuk tip pembuatan related postsnya bisa minta gan. saya mau buat yang mendatar
BalasHapuskalau related post punya saya, udah bawaan template gan
Hapusthank you gan, it works :D
BalasHapussama2 agan Alfan, terimasih sudah berkunjung
Hapuswah udah gak work gan
BalasHapus